In this chapter, we are going to discuss the generation of the test reports in the presentable format to higher management and development team to report the defects and the testing progress. The presentable formats of test reports are PDF, email, and screenshots.
Test automation is not only the procedure to automate the test cases but also, it is the responsibility of the testers to execute the automated test suite, find the defects and report these defects or bugs to the development team to fix and the higher management to keep the track of the application under test. Such reports must be in a very presentable format such has it should be very comprehensive to understand and complete in its entirety.
TestNG Framework Test report
TestNG framework library provides a test report in HTML format every time the execution of the test suite is completed. It creates a test-output folder that is present at the root of the test project. This folder contains two types of test reports which are as follows:
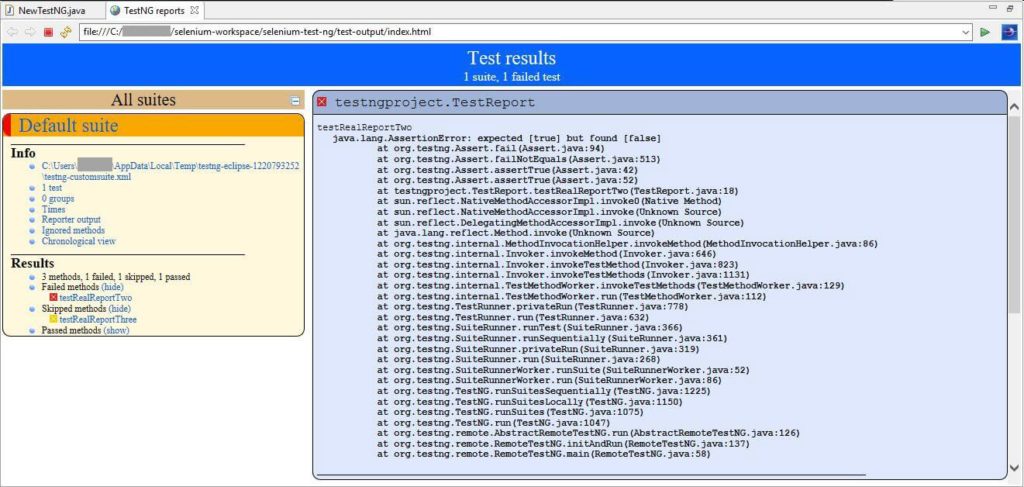
- html: This html report file contains the test report of a recently executed test suite. It contains details like an error, reporter logs, groups, time, TestNG xml files, etc. as shown below.

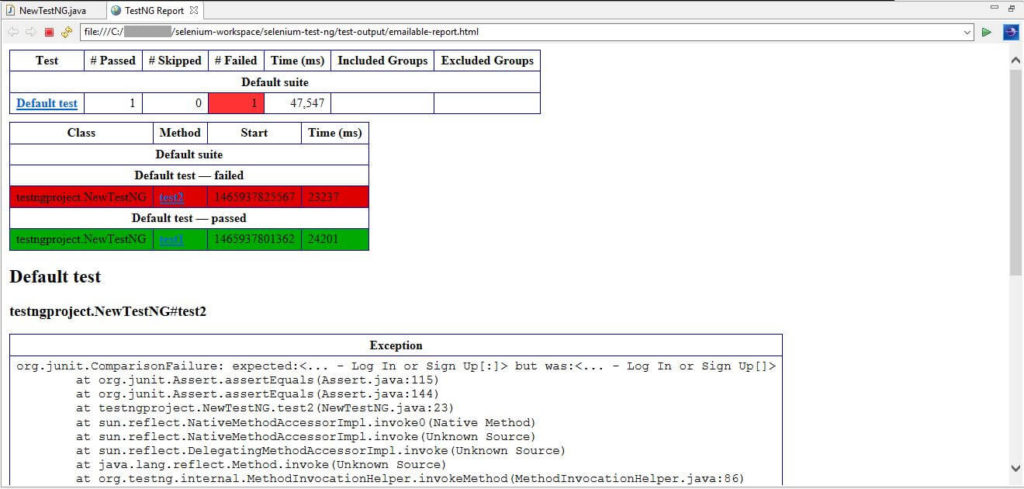
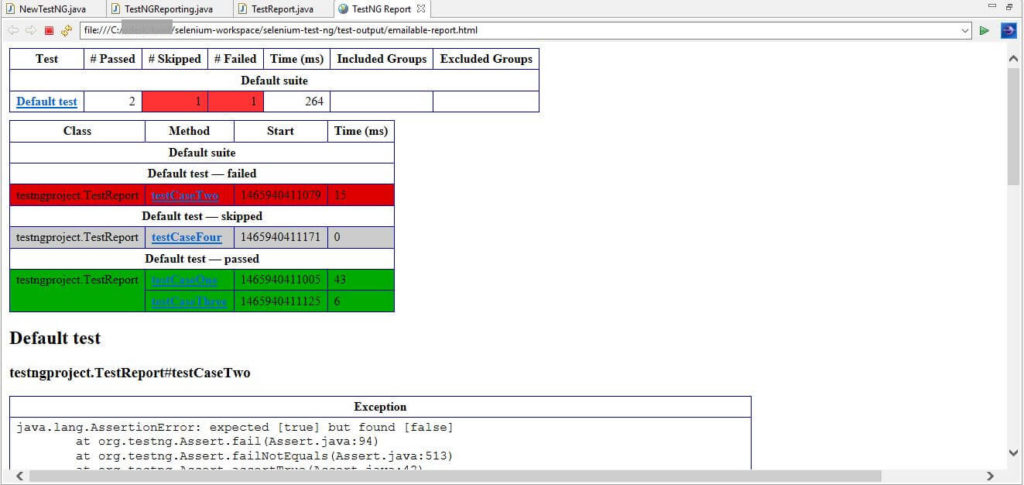
- Emailable-report.html: This html report file contains the summary of current test execution that has test cases message in color codes. The test cases that are passed are in green color and the test cases which are failed are in red color as shown below.

Customisation of TestNG Report
TestNG default reports are very detailed and handy. But still sometimes, we need to customize the report as per the team requirements such as remove or add one or more fields from the report, change the report layout, display the report in different format such as PDF, html, excel, etc. for all of such requirement TestNG framework has two interfaces that help in report customization as follows:
- ITestListener Interface.
- IReporter Interface.
ITestListener Interface
This interface is used to customize real-time test report i.e. when we execute a handful of test cases using TestNG framework and we desire a report for an individual test case. In this scenario, for each test case, we have to implement ITestListener interface which will override onTestFailure, onTestSuccess, onTestStart, onTestSkipped, onFinish methods to convey the correct status of the currently executing test case into the report.
Following are the steps to use ITestListener interface to customize TestNG report
- Create a JAVA class TestNGReporting that implements ITestListener interface.
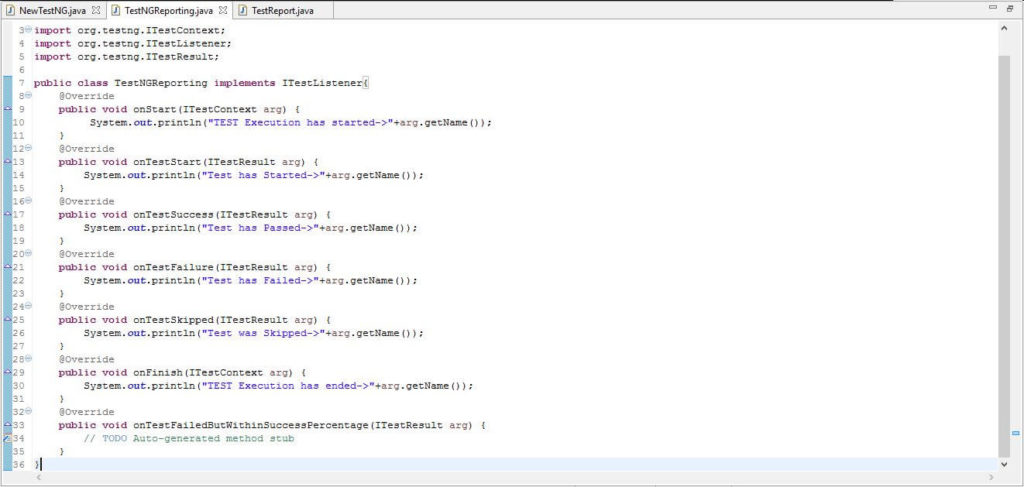
- Implement and override all the methods of the ITestListener interface in the class TestNGReportingas shown below.
- Create another class TestReport that listens to class This can be achieved through annotation as shown below.

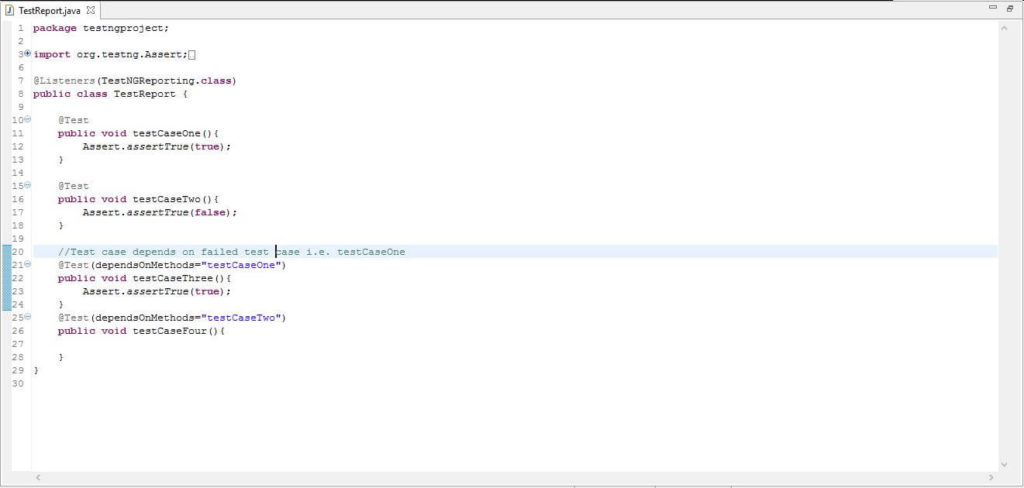
- Create four tests in the class TestReportsuch that 1st test method asserts to true, 2nd test method asserts to false, 3rd test method asserts to true but depends on 1st test method and 4th test method is empty but depends on 2nd method as shown below. The 4th method is purposely kept empty, so that test may get skipped.
Class TestNGReporting that implements ITestListener interface

Class TestReport that listens to class TestNGReporting

Output
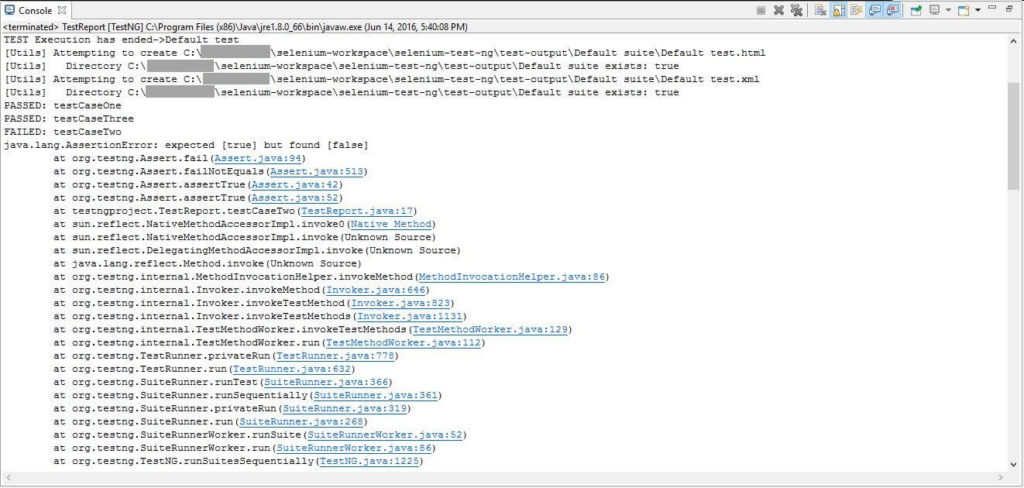
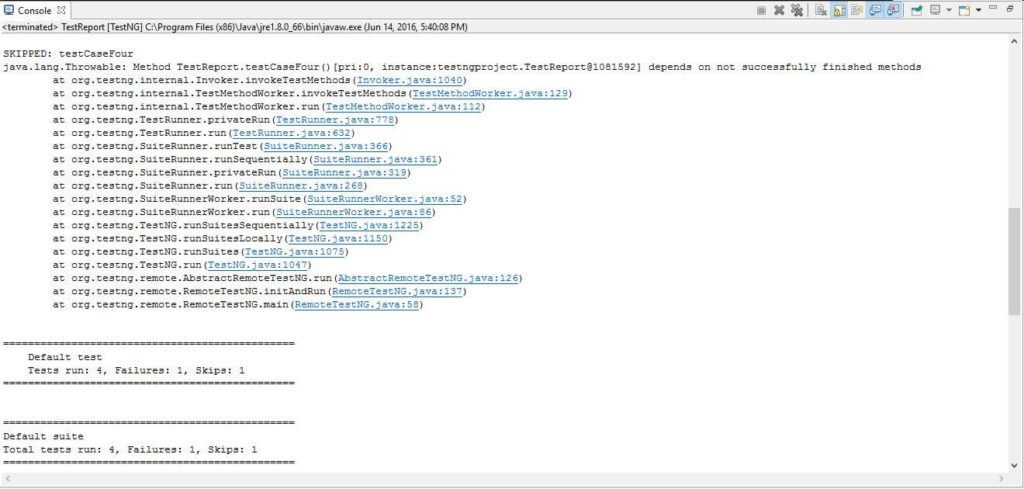
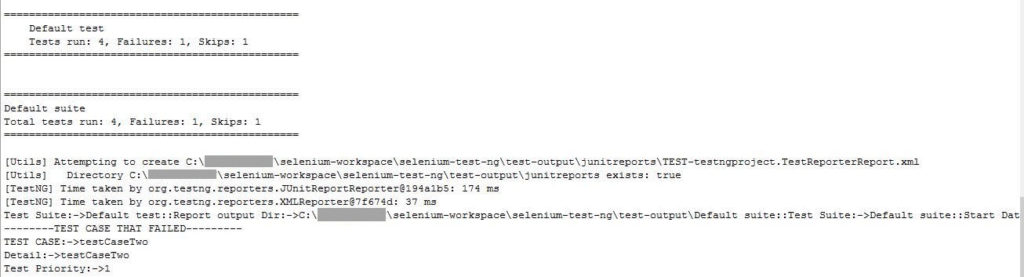
When we run the TestReport as TestNG test, we will obtain the following test reports.
- Real-Time Console Report


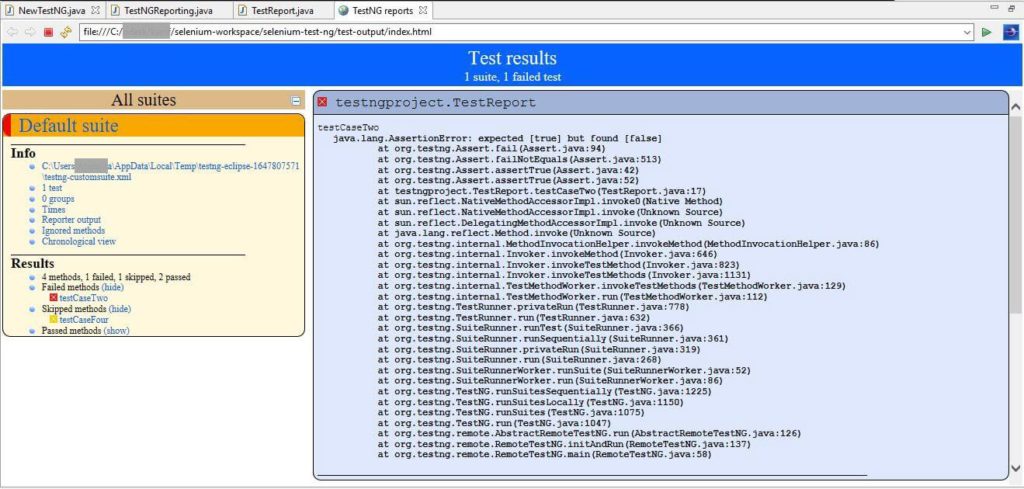
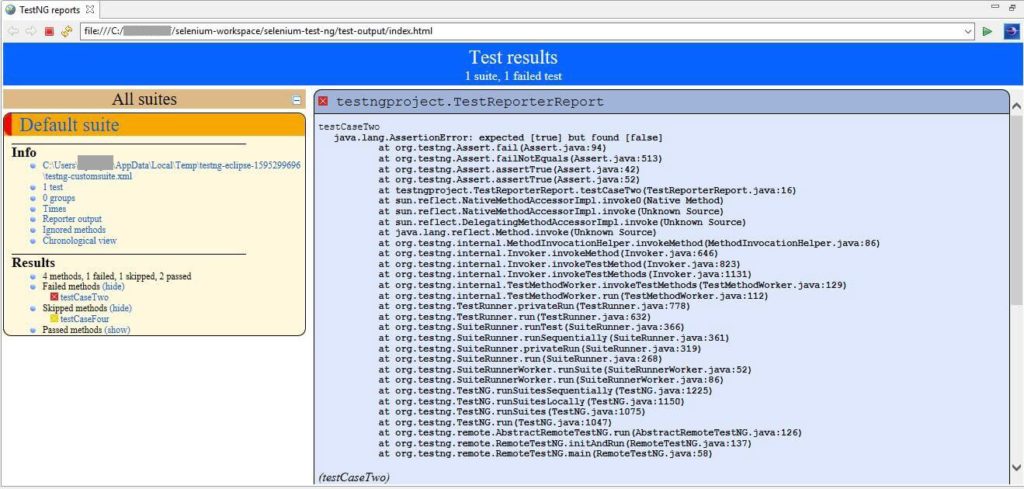
- Default Index.html

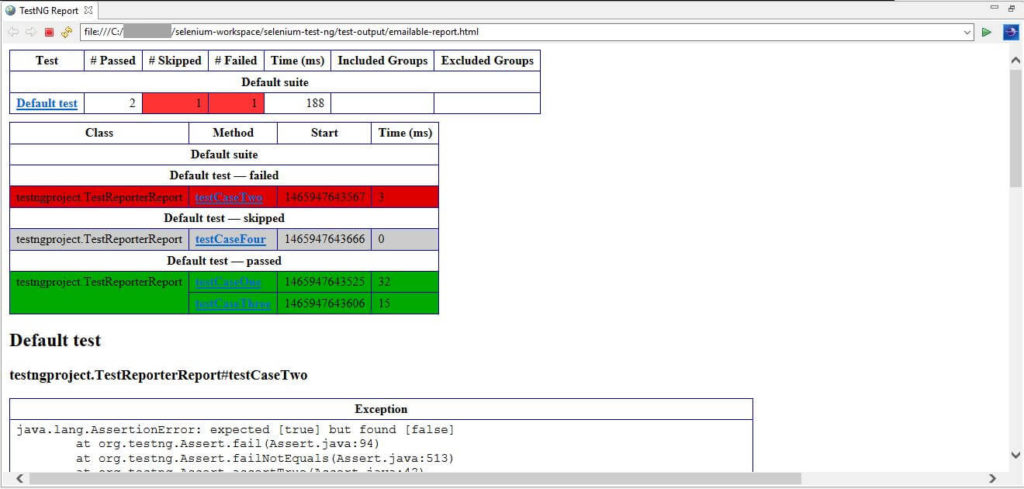
- Default Emailable-report.html

IReporter Interface
This interface is implemented to customize the final test report that is generated by TestNG framework. It has only one method to override i.e. generateReport. This method possesses all the required information to complete the test execution in the List<ISuite> with which report can be generated.
Following are the steps to use IReporter interface to customize TestNG report
- Create a JAVA class TestReporterInterfacethat implements IReporterinterface.
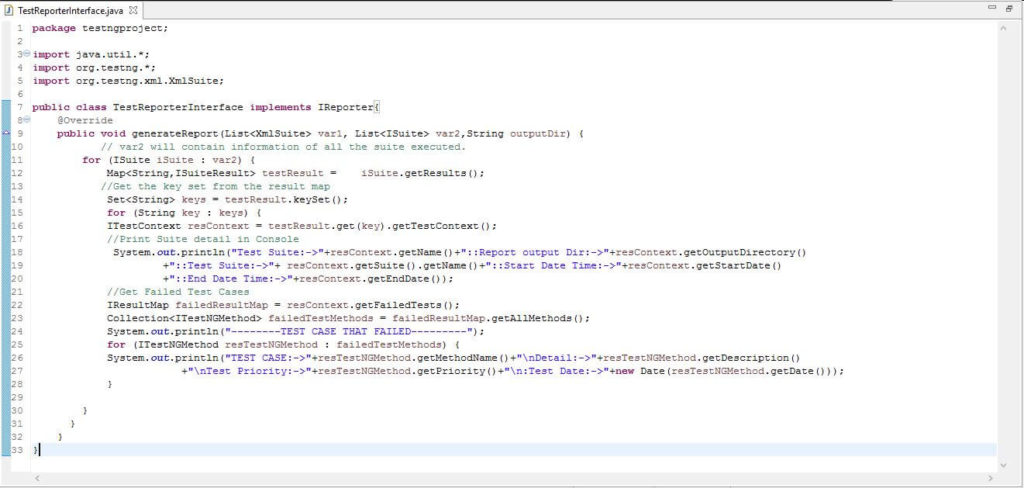
- Implement and override a single method of the IReporterinterface in the class TestReporterInterface as shown below.
- Create another class TestReporterReport that listens to class This can be achieved through annotation as shown below.
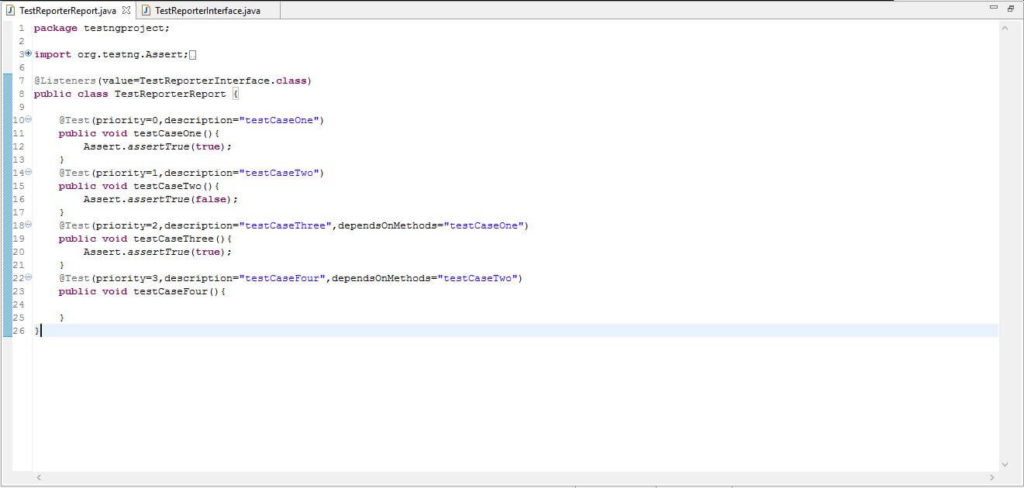
- Create four tests in the class TestReporterReport such that 1st test method asserts to true and has test properties as (@Test (priority=0, description=”testCaseOne”)), 2nd test method asserts to false and has test properties as (@Test (priority=1, description=”testCaseTwo”)), 3rd test method asserts to true but depends on 1st test method and has test properties as (@Test (priority=2, description=”testCaseThree”, dependsOnMethods=”testCaseOne”))and 4th test method is empty but depends on 2nd method and has test properties as (@Test (priority=3, description=”testCaseFour”, dependsOnMethods=”testCaseTwo”))as shown below. The 4th method is purposely kept empty, so that test may get skipped.
Class TestReporterInterface that implements IReporter interface

Class TestReporterReport that listens to class TestReporterInterface.

Output
When we run the TestReporterReportas TestNG test, we will obtain the following test reports.
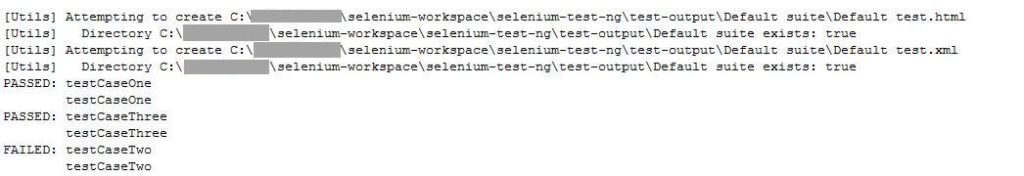
- Real-Time Console Report


- Default Index.html

- Default Emailable-report.html

Test Screenshot
While running the automation test suites using Selenium WebDriver, if defects are found then they are momentary and does not explain much of the details. In such case, it is desirable to take the screenshot which will capture all of the details of the defect. This helps the developer in bug analysis. Selenium WebDriver can take screenshots automatically with the help of class TakesScreenshot that is present in Selenium WebDriver API. In a similar way, we can generate PDF files as well.
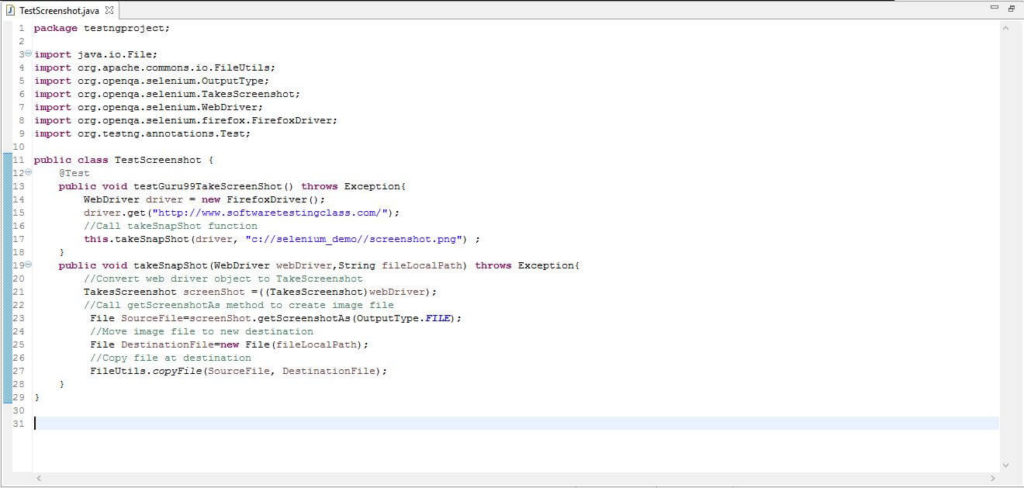
Following is the demonstration of a test script in Java to take test screenshot of a website using WebDriver API.

Explanation of the test script
- In the test script, the first and foremost step is to instantiate the Firefox WebDriver. After instantiation, such an object has the reference as ‘driver’.
- With the help of this driver, object invoke and load the website URL. Here the URL under test is https://www.softwaretestingclass.com/
- We have created a methodtakeSnapShot in the same class that accepts two arguments WebDriver instance and file path.
- Inside this method, we are converting web driver object to TakeScreenshot with the following statement.
- We are using the getScreenshotAs method of converted driver object in the last step. This accepts a single argument which is given as type FILE as shown below. It returns a file object.
- In the next step, we are instantiating a file that accepts the local file path (here c://selenium_demo//screenshot.png”). This file object we are passing as an argument along with the file object returned in the last step to copy the screenshot file as shown below.
Output
When we will run the above test script, it will capture a full screenshot of the website home page located at URL https://www.softwaretestingclass.com/and will copy that screenshot PNG file to local drive (Path as“ c://selenium_demo//screenshot.png”). Shown below is the captured screenshot.

Conclusion
In this chapter, we are have learned to generate various kind of the test reports in the presentable format. Such as HTML, customized reports, PDF, email, and screenshots.
⇓ Subscribe Us ⇓
If you are not a regular reader of this website then highly recommends you Sign up for our free email newsletter!! Sign up just providing your email address below:
Happy Testing!!!
- Learn JUnit annotations used for your Selenium WebDriver automation
- How to use JUnit Annotations in Selenium WebDriver Automation Script
- Brief Introduction of TestNG – What is execution sequence of TestNG Annotations?
- Getting Started With Installation Of Selenium WebDriver – Learn Selenium
- Complete Guide on XPath in Selenium
- Top Six Reasons Why I Like Selenium!!
- How To Access Links & Tables Using Selenium Webdriver?
- Cross Browser Testing Using Selenium
- Step by Step Guide on Database Testing using Selenium
- How to Perform Selenium Automation Using LambdaTest?



15 thoughts on “PDF, Emails and Screenshot of Test Reports in Selenium”
Good article, explained with nice example.
Very nice article & very informative too.. Thanks
ITs very good one thanks for ur post… :)
Thanks for information. keep on sharing
Thank you for sharing your knowledge. You have helped me understanding automation testing using selenium.
I’m Working in a small software company in Kolkata as a Java Developer. Someone suggested me to change the profession and go for Automation testing. As i don’t know anything about Selenium and manual testing also.
And i found lots of people here who having knowledge about both terms. So anyone can please guide me.
aman_wadhwa87@yahoo.com
Thank you STC admin, really its very useful information.
Anyone please suggest on ETL testing.
Thanks in advance.
For ETL testing in Pune reach to below mobile:
+91-8888095648,+91-9036238979
Hi,
Want to learn Dataware house Testing with Real time data contact me @ 9886137833 – Bangalore
Thanks,
Vijay
this is really useful material..to learn selenium automation testing
Very helpful and to the pointaccurate information.
Thanks for sharing and keep posting.
Really useful..thanks to all who have contributed
Nice article. THis is really helpful.
THanks.
Hi, I want to learn Selenium automation from start to end. Pls guide.
Thanks,
Yogesh