In the previous class, we learned about How to use Locators in Selenium IDE. In this chapter, we are going to discuss the commands which will help us to do our automation script easily.
- Verification if Element is available: Following are the two commands in Selenium IDE that are used to check if the GUI element exists on a web page.
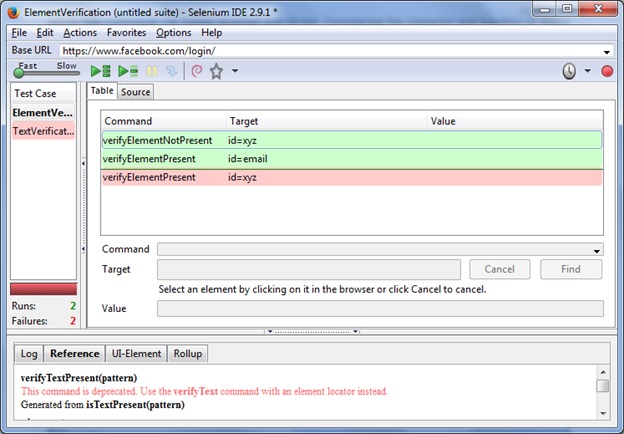
- verifyElementPresent: If the provided element is found on the web page then it returns TRUE. It returns the value as FALSE if not FOUND.
- verifyElementNotPresent: If the provided element is not found on the web page then it returns TRUE. If the element is found on the page it returns FALSE.
In the below example on Selenium IDE, we are testing Facebook login URL. On this page, we are verifying two commands for Target id=email and id=xyz. Considering the scenarios and function of the above two commands below is the test output. It is to be noted that on Facebook login page id=email is present, but id=xyz is not present, hence the output.

- Verification of a Specific Text Presence: Following are the two commands in Selenium IDE that are used for the check if the specific text is present on a web page.
- verifyTextPresent: If the provided specific text is found on the web page then it returns TRUE. Otherwise, if not FOUND then it returns the value as FALSE.
- verifyTextNotPresent: If the provided specific text is not found on the web page then it returns TRUE. Otherwise, if FOUND then it returns the value as FALSE.
In the below example on Selenium IDE, we are testing Facebook login URL. On this page, we are verifying the above two commands for texts as ‘Facebook’ and ‘Twitter’. Considering the scenarios and function of the above two commands below is the test output. It is to be noted that on the Facebook login page, the text as ‘Facebook’ is present but the text as ‘Twitter’ is not present. Hence the output.
- Verification of Element’s Specific Position: In Selenium IDE to verify whether how far the element position present from the browser left, right, top edge. Here are the two commands used in Selenium IDE for verification purpose:
- verifyElementPositionLeft: This command verifies that if the provided element distance (in pixel) from the top-left edge of website value doesn’t match then it will return a FALSE value.
- verifyElementPositionTop: This command verifies that if the provided element distance (in pixel) from the top edge of website value doesn’t match then it will return FALSE value.
In the below example on Selenium IDE, we are testing Facebook login URL. On this page, we are verifying two commands for a position of GUI element id=email. Considering the scenarios and function of the above two commands below is the test output. It is to be noted that on the Facebook login page, the position of GUI element id=email is not matching the value in pixels measured for a top and left of the page, hence the output.
- Wait commands: In Selenium IDE, given below are the commands which wait to load a page before actually executing the below element distance (in pixel) from the command.
- clickAndWait: This command will wait for the new webpage to load after click command is executed by the Selenium IDE to record further results on the new page.
- typeAndWait: This command will wait for the new webpage to load after type command is executed by the Selenium IDE to record further results on the new page.
- selectAndWait: This command will wait for the new webpage to load after a select command is executed by the Selenium IDE to record further results on the new page.
Given below is the demonstration of the failed attempt to login on Facebook using Selenium IDE.
- Use of waitFor commands: In Selenium IDE, following are the commands which will wait for specific condition getting satisfied before moving to the next command. Such commands are used to test dynamic websites where AJAX called used where elements are changed without reloading the overall page. These commands are:
- waitForTitle: This command will make Selenium IDE wait to execute the next command until the given title is available.
- waitForTextPresent: This command will make Selenium IDE wait to execute the next command until the given text is present.
- waitForAlert: This command will make Selenium IDE wait to execute the next command until the given alert is popped up.
- Storing Variables and the Echo command: Selenium IDE has the feature to store the value in a variable and later use or echo that value using the following commands.
- Store: We can use store command to store variables in Selenium IDE. Below is the illustration of store command, here we are storing the value “SoftwareTestingClass” to a variable named “newVariable“. Later we are typing this stored value into the Facebook login page for element ‘id=email’ by simply enclosing it in a ${…} symbol e.g. ${newVariable}.
- StoreElementPresent: In Selenium IDE, this command just stores Boolean values which are either “true” or “false” depending on the presence of the specified element. Below is the illustration of such an example.
In the below example, on the Facebook login page, we are looking for elements id=email (which is present) and id=gmail (which is not present). We are storing the Boolean output of command ‘StoreElementPresent’ in variables myVal1 and myVal2. When this test is executed on Selenium IDE, both of these variables with getting value as TRUE and FALSE respectively as a former element is present on the web page, however, the latter element is absent on the web page, hence the result as shown below.
Here ‘echo’ command is used to echo the values of the variables which are present in the test log.
- StoreText: In Selenium IDE, this command is used to store the inner text of an element onto a variable.
In the below example, we are storing inner HTML text for h1 tag (css=h1) into a variable ‘var’ that has a ‘Facebook logo’. When we echo this variable (echo ${var}), the Selenium IDE logs will display this value as shown below.
- Alerts, Pop-up, and Multiple Windows: Selenium IDE supports several commands to test alerts, pop-ups, and multiple windows. Some of them are explained below.
- Alerts: Alerts can be considered as the simplest form of pop-up windows. The following are the most common Selenium IDE commands used in handling alerts.
| Commands | Description |
| assertAlert & assertNotAlert | These commands are used to retrieve the message of the alert and assert it to a string value that we have specified for a system and is under test. |
| assertAlertPresent &
assertAlertNotPresent |
These commands are used to assert if an Alert is present or not. They return Boolean values as TRUE or FALSE. |
| storeAlert | This command is used to retrieve the alert message and stores it in a variable that we have specified. |
| storeAlertPresent | This command returns a TRUE value if an alert is present. Otherwise, it returns a FALSE value. |
| verifyAlert & verifyNotAlert | These commands are used to retrieve the message of the alert and verify if it is equal to the string value that we have specified. |
| verifyAlertPresent
&verifyAlertNotPresent |
These commands are used to verify that if an Alert is present or not. They return Boolean values as TRUE or FALSE. |
- Confirmations: In Selenium IDE, confirmations are the pop-ups that give us a CANCEL and an OK button. The commands that we can use for the handling of confirmations are similar to those in handling alerts as explained below.
| Commands | Description |
| assertConfirmation
& assertNotConfirmation |
These commands are used to retrieve the message of the confirmation and asserts it to a string value that we have specified for the system and are under test. |
| assertConfirmationPresent &
assertConfirmationNotPresent |
These commands are used to assert if confirmation is present or not. They return Boolean values as TRUE or FALSE. |
| storeConfirmation | This command is used to retrieve the confirmation message and stores it in a variable that we have specified. |
| storeConfirmationPresent | This command returns a TRUE value if confirmation is present. Otherwise, it returns a FALSE value. |
| verifyConfirmation& verifyNotConfirmation | These commands are used to retrieve the message of the confirmation and verify if it is equal to the string value that we have specified. |
| verifyConfirmationPresent
&verifyConfirmationNotPresent |
These commands are used to verify that if confirmation is present or not. They return Boolean values as TRUE or FALSE. |
- Multiple Windows: It is the scenario that happens when we click on a link that launches a separate window. Here we must instruct Selenium IDE to select that window first before we can start accessing the elements present in it. Below are the steps to do so.
Step 1: First transfer the control from the parent window to the newly launched window using the “selectWindow” command and its title as the locator.
Step 2: Verify the title of the new window is as expected.
Step 3: Access the elements of the newly launched window and run tests on it. Once completed then next, select back the original window using the “selectWindow” command again and “null” as its target.
Step 4: Verify the title of the currently selected window is as expected and resume our tests.
*******************************************
Want to start learning complete Selenium
Chekout Selnium Tutorial Series
***************************************************
If you are not a regular reader of this website then highly recommends you to Sign up for our free email newsletter!! Sign up just providing your email address below:
Happy Testing!!!