In the previous article we have gone through high level overview of the performance testing using VSTS. To start with web performance test using VSTS, we will be going in to details of each and every phase of this particular exercise. First part of this particular activity is to identify the performance test scenarios and second part is to mould that particular scenario in form of web performance test.
As we have seen earlier performance test can be done with purpose of satisfying variety of requirements. It can be varied from performance benchmarking to capacity planning. However, one part is common in any of them is that you have to have performance test script ready with you.
Once you have scripts ready with you than onwards you can mould it and use as per your requirement of performance test. Whether it is performance benchmarking, bulk data creation or capacity planning the part of constructing the web performance test is common among all.
Let’s have detailed view of how we can use VSTS to create a web performance test in step by step form.
Pre-requisite:-
- VSTS ultimate/ enterprise edition
- Here we have captured snapshots while using VSTS2013 ( Ultimate edition )
- Test scenarios
- For e.g. here we will be creating script for log in scenario of our sample site ( http://demo.nopcommerce.com)
Create Your First Web Performance Test Script (Record& Playback)
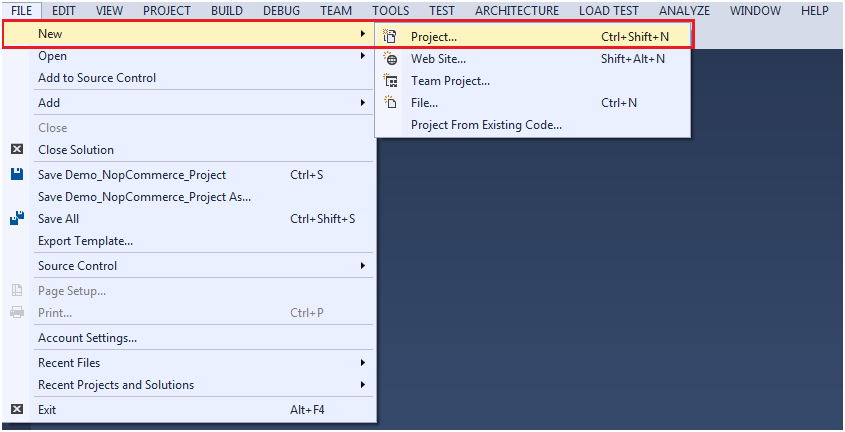
1. Create new test project in your VSTS as shown in below snapshot
(File -> New -> Project)
(Installed -> Templates -> Visuals C# -> Test -> Web Performance and Load Test Project)
(Created Web Test)
2. Record First Web Performance Test using the VSTS web test recorder
- Click on start recording button
- It will open a new window ( IE browser with toolbar )
- Execute the test scenario on browser ( Login with valid credentials ) and stop the recording
- Request made from browser to login to the application should be recorded
- Expanding the web test will give you access to the form post parameters
- Validation section should have default rules created along with recording
3. Execute the recorded test without making any manual changes on it ( It will send form post request to login to the sample website )
- Navigate to “Web Browser” tab to see web page successfully logged into the sample website ( “Log out” should be visible on page)
- Navigate to “Request” tab to see request header prepared by your web test
- Navigate to “Details” tab to find the detail of the validation
(Manually Added “Assertion” to validate text “Log out” in the request response)
Parameterize your web test
After recording and executing your first web test, next step is to add some customization in it. As you might be aware that while dealing with any automation scripts two things are most important, first one is maintainability and second one is the validity of script.
For maintainability purpose let’s parameterize our web test. It is one of most important factor because….
- Most of the time performance tester prepare script in local environment with small resources and later execute it on the staging and production server.
- In case of using scripts more than one server , you need to remove static reference of web server from the scripts
- Here in our case it’s “demo.nopcommerece.com” in local environment instead of URL it would be static IP of the machine hosting server
Let’s have a look at the procedure of making the “Web Server” parameterize in our recorded script.
- Navigate to recorded web test
- Select the Web Test root and click on Menu button “Parameterize Web Servers”
It will open the pop up window with finding the web server from your request and replacing it with Context Parameter Name.
- Click on “OK” button and your Web Test will turned into test with parameterize web server
Context Parameter is added into the test and all instance it is reflected instead of original web server name.
Now, whenever user wants to execute test on different server than he/she just need to replace it at one place and it will get reflected everywhere. Considering only one request here it makes not worthy but if you can assume 100s of other similar requests than you will find this option worthy.
Add assertion to your test
Once you record your test and make it parameterize next important thing is to validate whether your script is working correctly or not. If you have prepared script for login to sample website but it’s not able to login due to any reason than rest of the scripts depending on this will keep on getting failed.
Next step is to add basic assertion on the response getting generated from the request made by your web test.
In our example of sample site, after making successful login to the application we are able to see the “Link” of logging out the application. So let’s add this as assertion point in our test.
1. Navigate to the web test and right click on the “Validation Rules” in your web test and click on “Add Validation Rule..”
2. Select proper rule from the list and update the relevant information
In our case select “Find Text” as a rule and set the property “Find Text” as “Log out” and click on OK button
This rule has been added successfully in your script. So now next time you execute your web test by providing invalid credentials you will be able to see your test failing.
In details tab you will be able to see the reason of failing as “Validation Failed” Expected Text “Log out” is not there in the html response.
Conclusion
Once you complete above activity your first test script is ready to be used as web performance test script in your load test. There are so many other things you can do with your web performance test like customizing it for getting input from various different sources or passing response of one request to other request or converting test into coded test and use C# to modify it as per your requirement.
However, the main purpose of the article was to give you basic knowledge of creating web performance test so that you can record and play your first web performance test.
How to modify this test further, make the first test without recording it from browser and creating load test (with concurrent users) with using this web performance test we will be seeing it in the next set of articles.