In this tutorial, we are going to learn about accessing HTML web Forms In WebDriver and its elements such as input box, radio button, checkbox, hyperlink, dropdown box, etc. using Selenium WebDriver API.
Input Box:
In Forms In WebDriver, there are two web elements that fall into this category. They are text box and password box.
Text Box: Text Box in HTML is represented by the ‘input’ tag and has type ‘text’ as shown below.
<b>First name:</b> <input type="text" name="firstname">
In the above HTML statement, the text box has a name as ‘firstname’. We can use Webdriver to access the text box and enter the text into it using the following steps.
Step 1: Firstly, we need to import the ‘By’ class from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s‘name’ method to lookup for web element by name as shown below.
// Input Box
driver.findElement(By.name("firstname")).sendKeys(" softwaretestingclass");
Step 3:Use the ‘sendKeys’ method of ‘WebElement’ class to enter the required text into the selected text box as shown above.
Password Box:
In Forms In WebDriver, the Password Box is similar to the Text Box, the only difference is that in case of password box, the entered text is hidden and are visible as dots or asterisk. It is represented by the ‘input’ tag and has type ‘password’.
<b>Password:</b> <input type="password" name="password">
In the above HTML statement, the password box has the name ‘password’. We can use Webdriver to access the password box and enter the text into it using the following steps.
Step 1: Firstly, we need to import the ‘By’ class from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘name’ method to lookup web element by name as shown below.
// Password Box
driver.findElement(By.name("password")).sendKeys("testingclass");
Step 3: Use the ‘sendKeys’ method of ‘WebElement’ class to enter the required text into the selected text box as shown above.
Radio Button:
Radio button as a web element is used to choose a single option out of two or more options. Radio button in HTML is represent by ‘input’ tag that has type as ‘radio’ as shown below.
<b>Gender:</b> <input type="radio" name="gender" value="male" checked> Male <input type="radio" name="gender" value="female"> Female
In the above HTML statement, the radio button has a name as ‘gender’. We can use Webdriver to access the radio button using the following steps.
Step 1: Firstly, we need to import the ‘By’ class from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘cssSelector’ method to lookup for web element by CSS selector as shown below.
// Radio Button
driver.findElement(By.cssSelector("input[value='male']")).click();
Step 3: Use the ‘click’ method of ‘WebElement’ class to click on the radio button with value as ‘male’ as shown above.
Drop-down Box:
The drop-down web element displays multiple elements in the drop down menu but allows to select only one element. Drop down box in HTML is represented by ‘select’ tag with option tag holding all the elements in the drop down menu that has ‘value’ and caption as shown below.
<b>Vehicle Type:</b>
<select name="vehicle">
<option value="Car">Car</option>
<option value="Bike">Bike</option>
<option value="Van">Van</option>
<option value="Truck">Truck</option>
</select>
We can use Webdriver to access an element from the drop down menu using the following steps.
Step 1: Firstly, we need to import the ‘Select’ and ‘By’ classes from the WebDriver API using the following import command.
import org.openqa.selenium.By; import org.openqa.selenium.support.ui.Select;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘name’ method to lookup for web element by name. Next create the ‘Select’ object after passing the WebElement object obtained before as shown below.
// Drop-down Box
Select dropDown = new Select(driver.findElement(By.name("vehicle")));
dropDown.selectByVisibleText("Truck");
Step 3: Use the ‘selectByVisibleText’ method of select object created in previous step to select a single element (here ‘Truck’) from the dropdown menu as shown above.
Selecting Items in a Multiple SELECT element:
Multiple Select web element is like dropdown menu, the only difference is that it allows to select more than one element from the available list of elements. It is represented by ‘select’ tag with option tag holding all the elements in the drop down menu that has ‘value’ and caption as shown below. We can use ‘multiple’ attribute to display the required number of elements in the list.
<b>Profession:</b>
<select multiple=4 name="profession">
<option value="Engineer">Engineer</option>
<option value="Doctor">Doctor</option>
<option value="Lawyer">Lawyer</option>
<option value="Teacher">Teacher</option>
</select>
We can use Webdriver to access one or more elements from the multiple select drop down menu using the following steps.
Step 1: Firstly, we need to import the ‘Select’ and ‘By’ classes from the WebDriver API using the following import command.
import org.openqa.selenium.By; import org.openqa.selenium.support.ui.Select;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘name’ method to lookup web element by name. Next create the ‘Select’ object after passing the WebElement object obtained before as shown below.
// Selecting Items in a Multiple SELECT element
Select selectItem = new Select(driver.findElement(By.name("profession")));
selectItem.selectByVisibleText("Doctor");
Step 3: Use the ‘selectByVisibleText’ method of select object created in previous step to select an element (here ‘Doctor’) from the dropdown menu as shown above.
TextArea:
TextArea web element allows to enter multiple lines of text. It is represented by ‘textarea’ tag which have attributes such as ‘name’, ‘rows’ and ‘col’ which define the name of textarea, number of rows and columns to be presented on the web page. HTML statement for textarea is shown below.
<b>Comments:</b> <textarea name="comments" row="4" col="100"></textarea>
We can use Webdriver to enter multiple line text into textarea using the following steps.
Step 1: Firstly, we need to import the ‘Select’ and ‘By’ classes from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘tagName’ method to lookup web element by tag name as shown below.
// TextArea
driver.findElement(By.tagName("textarea")).sendKeys("Selenium WebDriver Tutorials");
Step 3: Use the ‘sendKeys’ method of ‘WebElement’ class to enter the required multiple lines of text into the text area as shown above.
Hyperlink:
The hyperlink is a web element that redirects to a new web page URL as defined in the ‘href’ attribute of the tag ‘a’ which represents a hyperlink in HTML as shown below.
<a href=”https://www.softwaretestingclass.com”>Visit our Selenium tutorial</a>
We can use Webdriver to click on a hyperlink using the following steps.
Step 1: Firstly, we need to import the ‘Select’ and ‘By’ classes from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘linkText’ method to lookup for web element by link text as shown below.
// Links
driver.findElement(By.linkText("Visit our Selenium tutorial")).click();
Step 3: Use the ‘click’ method of ‘WebElement’ class to click on the hyperlink “Visit our Selenium tutorial”as shown above.
Submit Button:
Submit button in HTML is used to submit the action form with the current form elements values to a new URL using GET or POST method. It is represent by following HTML statement.
<input type="submit" name="button" value="Submit">
We can use Webdriver to click on submit button using the following steps.
Step 1: Firstly, we need to import the ‘Select’ and ‘By’ classes from the WebDriver API using the following import command.
import org.openqa.selenium.By;
Step 2: Secondly, use the ‘findElement’ method of FirefoxDriver object. Use ‘By’ class’s ‘name’ method to lookup for web element by name as shown below.
// Submit Button
driver.findElement(By.name("button")).submit();
Step 3: Use the ‘click’ method of ‘WebElement’ class to click on the submit button as shown above.
We have discussed number of web elements which we are going to run as a live demo example. Below are the steps.
STEP 1: Create a HTML web page using the code as shown below.
HTML Page Under test:
<html>
<head>
<title> Form elements Demo by Selenium Webdriver </title>
</head>
<body>
<form>
<b>First name:</b> <input type="text" name="firstname"> <b>Password:</b> <input type="password" name="password"> <b>Gender:</b> <input type="radio" name="gender" value="male" checked> Male <input type="radio" name="gender" value="female"> Female <b>Vehicle Type:</b>
<select name="vehicle">
<option value="Car">Car</option>
<option value="Bike">Bike</option>
<option value="Van">Van</option>
<option value="Truck">Truck</option>
</select>
<b>Profession:</b>
<select multiple=4 name="profession">
<option value="Engineer">Engineer</option>
<option value="Doctor">Doctor</option>
<option value="Lawyer">Lawyer</option>
<option value="Teacher">Teacher</option>
</select>
<b>Comments:</b>
<textarea name="comments" row="4" col="100"></textarea>
<a href="https://www.softwaretestingclass.com">Visit our Selenium tutorial</a> <input type="submit" name="button" value="Submit">
</form>
</body>
</html>
STEP 2: Save this HTML file at following system path.
C:/selenium_demo/HTML_Form.html
STEP 3: Test script for above web page using Selenium WebDriver. Given below is the test script that needs to be executed in the similar way as we did in the past chapters of this tutorial.
Selenium WebDriver Demo Program:
package seleniumpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
public class SeleniumFormElements {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
String baseWebUrl = "file:///C:/selenium_demo/HTML_Form.html";
driver.get(baseWebUrl);
// Input Box
driver.findElement(By.name("firstname")).sendKeys("softwaretestingclass");
// Password Box
driver.findElement(By.name("password")).sendKeys("testingclass");
// Radio Button
driver.findElement(By.cssSelector("input[value='male']")).click();
// Drop-down Box
Select dropDown = new Select(driver.findElement(By.name("vehicle")));
dropDown.selectByVisibleText("Truck");
// Selecting Items in a Multiple SELECT element
Select selectItem = new Select(driver.findElement(By.name("profession")));
selectItem.selectByVisibleText("Doctor");
// TextArea
driver.findElement(By.tagName("textarea")).sendKeys("Selenium WebDriver Tutorials");
// Submit Button
driver.findElement(By.name("button")).submit();
// Links
driver.findElement(By.linkText("Visit our Selenium tutorial")).click();
/*closing Firefox Browser*/
driver.close();/*Exiting the System*/System.exit(0);
}
}
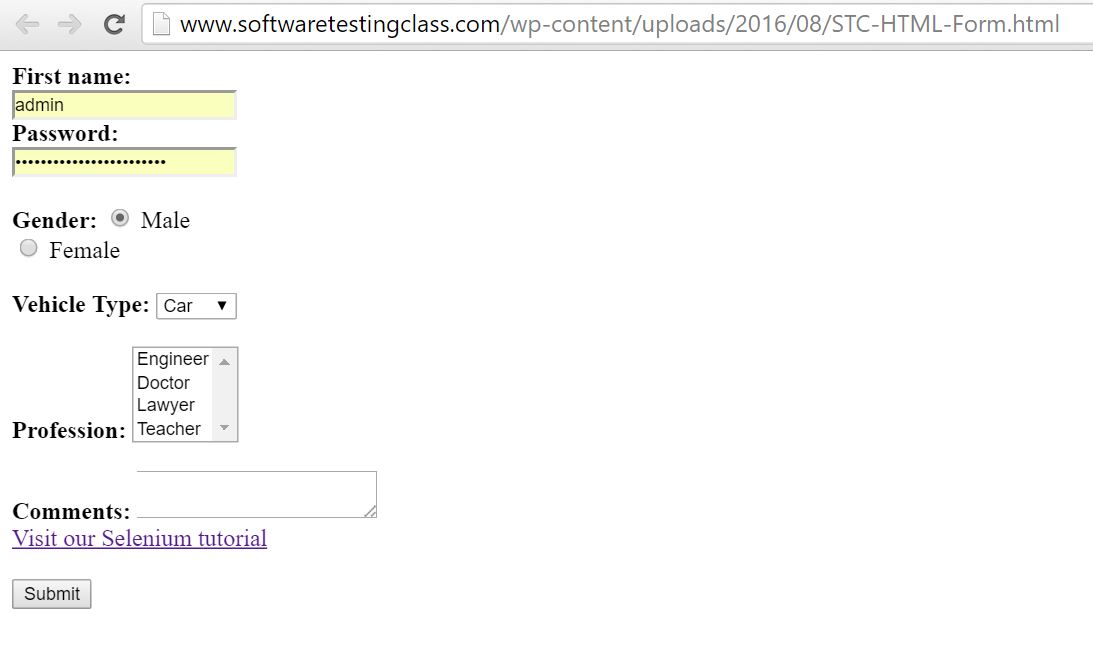
STEP 4: Once we execute the above program, we can see the test output as shown below.
Test Output:
Sample html form to do your practice on: How To Access Forms In WebDriver
Note: Form is not functional working
 Conclusion:
Conclusion:
In this tutorial, we have learned different Forms In WebDriver and how to access various web elements for testing using WebDriver API. Many more to come in the selenium tutorial series stay tuned.
You can add any specific topic you want STC to cover on Selenium then please do share in the comments below. We will definitely publish the requested content after the tutorial will done.
⇓ Subscribe Us ⇓
If you are not regular reader of this website then highly recommends you to Sign up for our free email newsletter!! Sign up just providing your email address below:
Happy Testing!!!
- Selenium Training Series – Getting Started with Selenium IDE
- Difference between selenium IDE, RC & WebDriver
- How to Create Project in Eclipse IDE?
- Start Selenium WebDriver Test Script on your own – Selenium Tutorial
- Installation of TestNG in Eclipse – Selenium WebDriver Tutorial
- Complete Guide on XPath in Selenium
- How To Access Links & Tables Using Selenium Webdriver?
- Selenium Tutorial: Introduction to Selenium Grid
- Sessions, Parallel run, and Dependency in Selenium
- PDF, Emails and Screenshot of Test Reports in Selenium

2 thoughts on “How To Access Forms In WebDriver”
I am fresher in testing field.
Could you please share me how to identify the object using firebug.
One of the thor tutorial you mention record secretly using Selenium IDE and covert into webdriver, pls point me the article.
Thank you for this article, very helpful!