After having an understanding of why do we need cross-browser compatibility testing and how to formulate a cross-browser testing strategy that will ease the time required and complexity of cross-browser testing, it’s time to know how we can create a browser matrix that can help in cross-browser testing with the help of a perfect cross-browser testing tool.
What is a Cross-Browser Compatibility Testing Matrix?
As we know that there are thousands of latest browsers, devices, resolutions, and browser version combinations so it is necessary to make sure that we don’t miss any of the major browsers that our audience is using. Browser compatibility matrix provides us an easy way to map all the browsers that we require to test our website upon.
A cross-browser compatibility matrix is a mapped matrix on the basis of your target audience: where are they from, what they love to use, what is their favorite browser, and so on. This matrix provides an easy way to find out and prioritize the cross-browser testing.
Which Browsers to Target to Include in the Browser-Testing Matrix?
As discussed in the previous article, the browser identification is a delicate step in making the strategy and also in creating the matrix. So, let’s get ahead and discuss this in detail:
- The most important factor in your Study Your Competitors – Your competitors are the best people on which you can research and learn from them. Let’s suppose you are planning to launch an e-commerce website. You can study other e-commerce websites that are in your target zones to find out user patterns, where they are coming from, and what are the most used browsers in that zone. This way, you can also narrow down your consumers and their usage in all terms.
- Study User behavior – User behavior largely affects the browser usage. The browser that is mostly preferred by users depends on a number of factors like:
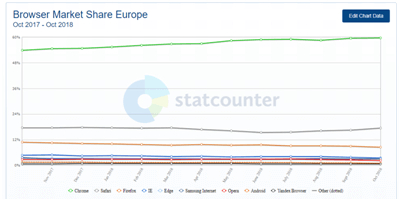
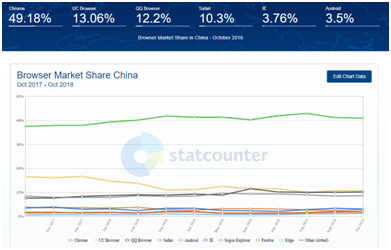
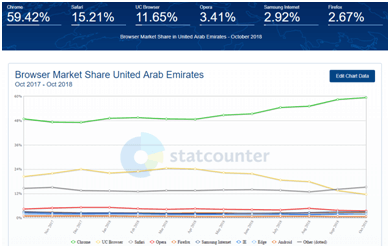
- Demographics – If you do some studies on StatCounter, you will find that the usage share of both major as well as minor browser varies according to different user zones. From the data mentioned below, you will clearly find a major difference in the share of major browsers like Chrome, Firefox, Safari and Opera in Europe, UAE and China.



- Age Groups – Age group is also another important factor in deciding browser usage. Since young talents are more inclined towards the latest technology and upgrades, hence they cover a major share of the market. So, depending upon the age group that is using your website or web application, the browser share varies. You can find the age group using your website/web application most from the tools like Google Analytics.
- Area of Interest – If a user is interested in a website that has all the latest design features providing a unique user experience, his preferred choice will be either Chrome or Firefox. Since IE does not support or gets slow when it comes to a website with dynamic effects(Well, I think that IE is never a choice for anyone but a restriction). You have to keep that in mind while designing. If you want to add a lot of new styles and animations, you may want to keep old versions of IE out of the list.
There are various tools available that can help you to ease your task and aid you in collecting the data. Let’s take a look at the tools that will help you in providing a list of the browsers to include in your browser compatibility matrix.
- Google Analytics – It is an analytic tool launched by Google, where all you need to do is enter a website URL, and it will tell you the user count, the zones where they are coming from along with preferred device, browser and operating systems used by those users.
- Traffic Statistics Counter – There are many websites like StatCounter, AFSAnalytics, Histats which will tell you data gathered from various locations, users, etc. Like the browser usage share according to a device, in a specific country or an overall statistic. Doing some research on it will help you to figure out a list of most used browsers in your target user zone.
Checklist for Your Browser Compatibility Matrix
Once you have the source figured out from where you will collect all the required data, its time to check the factors which will form the base of your browser compatibility matrix.
- Device – The most important factor in your checklist is the device from where your website is going to be accessed. Check the results of the analytic tools and other comparisons to find out which device your target users are mostly using and make sure that there are no compatibility issues of your website in those devices.
- Browser Usage Share of Devices – For a specific user zone, if the users are mostly using the desktop, find out the major browser usage share for desktops. In your list, include a combination of all major used browsers in different operating systems. Follow the same procedure and make a list for mobiles as well as tablets.
Compare the different platforms and find out which one is most preferred by your users. This is an important part of your strategy so that while performing cross-browser testing, the preferred device or browser will get primary attention.
Preparing the Browser Compatibility Matrix
Once your research and your checklist are ready, it’s time to figure out the browsers that will support your website and prepare a browser compatibility matrix.
Make a list where you will categorize the browsers in the following combination
- Most preferred browsers where all the features and stylings of your website are supported.
- Least preferred browsers which fully provides support to your website.
- Most preferred browsers that partially supports your website.
- Least preferred browsers that support your website partially.
- Most preferred browsers that do not support your website at all.
- Least preferred browsers that provide no support to your website.
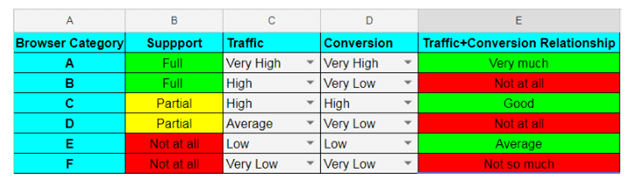
You will find all the required data to prepare the list from analytic tools. Once the list is ready, you will be able to give a rating based on the traffic and conversion ratio from the data that you already have. This will help you in deciding which browser you must include in your checklist or arrange in the testing matrix according to priority.
With the list of browsers that provide complete or partial support to your website along with the traffic-conversion ratio, you will be able to create a testing strategy for making your website cross-browser compatible.
With the number of browsers increasing day by day, along with browsers having major usage share regularly updating their features, you will need to update your website or develop a website that is compatible across all browsers. Especially, with the new web development technologies allowing you to add next-gen features in your websites, you will need to check whether the browsers preferred by your users support the new features that you have added in your website. A properly developer Browser Compatibility Matrix will ease the effort and time complexity of testing and help you in releasing a website that is loved by all users
If you are not a regular reader of this website then highly recommends you Sign up for our free email newsletter!! Sign up just providing your email address below:
Happy Testing!!!
- Penetration Testing – Sample Test Cases for Penetration Testing
- How To Do Security Testing Using SoapUI?
- REST Testing using SoapUI
- REST Sample Project In SoapUI
- Overview of SeeTestAutomation – Mobile Automation Testing Tool
- Learn Selenium Series – How to use Locators in Selenium IDE
- Using Functional UI Unit Tests To Improve Automated Tests Effectiveness – Katalon Recorder
- Tutorial 8: Executing A Test Case In TestLink
- Tutorial 10 – Using Decision Table and Query table in Fitnesse
- Top 10 Functional Automation Testing Tools